基于 chatgpt 的面经 h5 项目开发
面经 h5 项目介绍
面经 h5 项目是一个vue入门的项目,主要功能包括注册登录,面经列表页面,收藏和喜欢的页面以及个人中心页面,技术栈使用的vue2的全家桶,组件库选用vant组件库。接下来,就来使用 chatgpt 帮助我们从 0 到 1 来实现面经 h5 项目。

开始
项目初始化
目标:使用 chatgpt 帮助我们一步一步的搭建好项目。
在初始化阶段我们需要 chatgpt 帮我们完成以下几步:
搭建项目
prompt:请使用 vue2 搭建一个前端 h5 项目,项目名称为“heima-interview”,并配置移动端适配。
引入组件库
prompt:请在项目中引入 vant 组件库,需要安装 2.x 版本的,并配置按需加载。
配置路由
prompt:请在项目中配置下路由,注意需要安装 vue-router3.x 版本的
封装 axios
prompt:请封装下 axios 相关的配置,包括鉴权还有登录拦截
登录&注册
目标:使用 chatgpt 来实现用户登录和注册的功能

添加路由
prompt:请添加下登录页面和注册页面的路由
注册页面
prompt:
请实现下注册页面,功能如下:
1.顶部有一个导航栏,标题为“面经注册”;
2.页面中有一个表单,表单中有“用户名”和“密码”两个元素,另外还有一个提交按钮;
3.表单右下方还有个小提示,提示内容为“有账号,去登录”,点击后会跳转登录页面;
功能的实现尽量依赖 vant 提供的组件
注册功能
接口 baseUrl:http://interview-api-t.itheima.net/
prompt:请完善下注册函数,注册的接口地址为“/h5/user/register”,请求方法为 post,参数有两个,username 和 password,分别对应用户名和密码,注册成功后需要跳转到登录页面
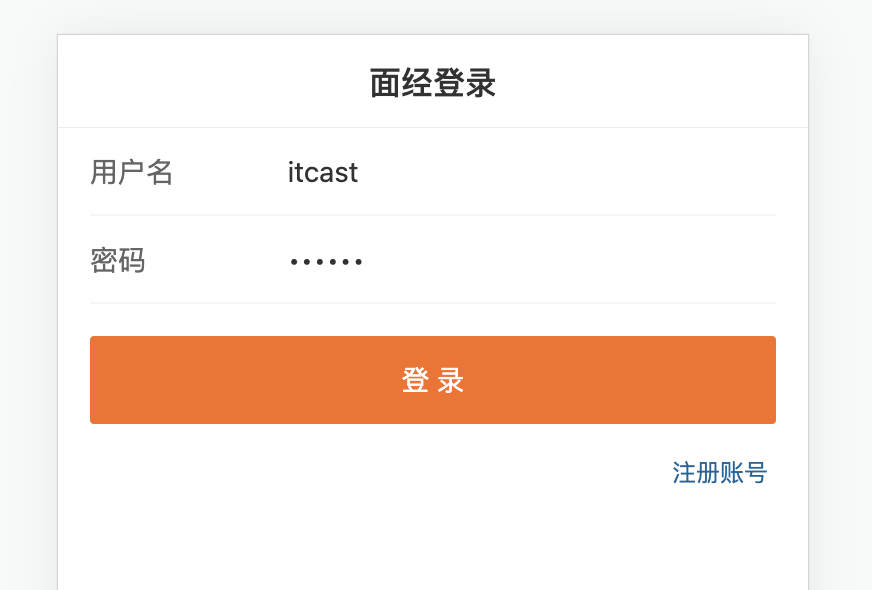
登录页面
chatgpt 推理能力很强,因为注册页面和登录页面样式基本一致,所以只需要输入下面的提示词就可以了
prompt:请实现下登录页面,页面功能和注册页面一样
登录功能
prompt:请完善下登录函数,登录的接口地址为“/h5/user/login”,请求方法为 post,参数有两个,username 和 password,分别对应用户名和密码,成功后需要将服务器返回的 token 存储到本地,然后跳转到首页
首页布局
目标:使用 chatgpt 来帮助完成首页布局和路由配置

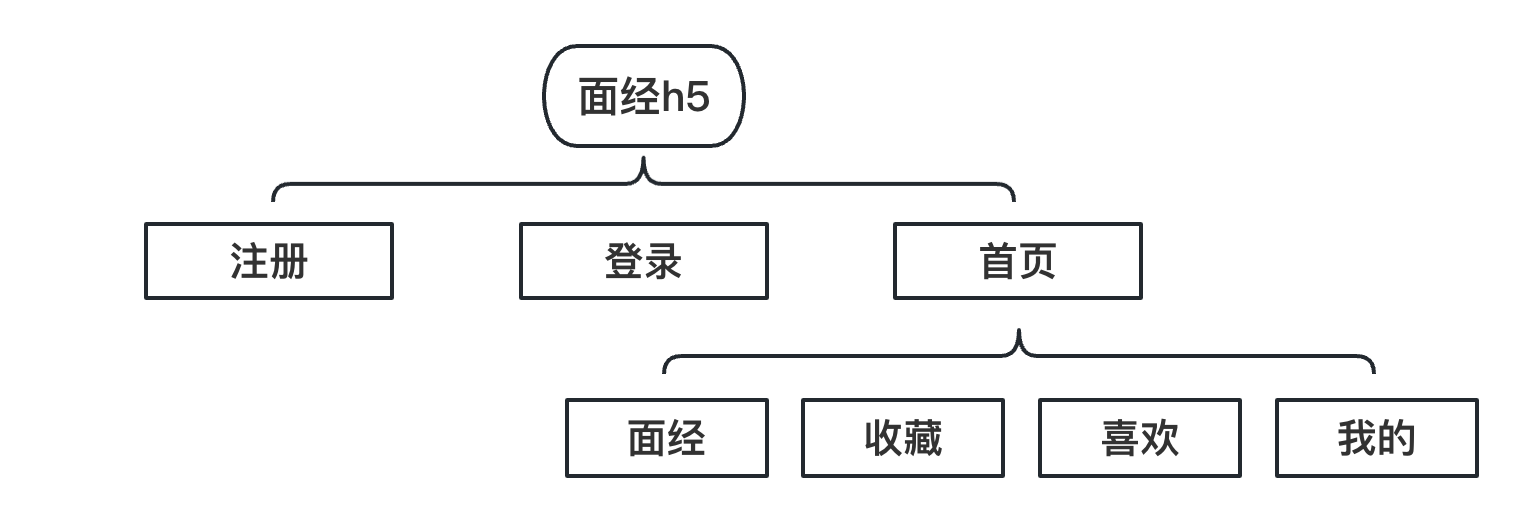
路由设计:
- 登录页 (一级)
- 注册页(一级)
- 首页(一级)
- 面经(二级)
- 收藏(二级)
- 喜欢(二级)
- 我的(二级)
prompt:请实现首页的布局,首页是一个一级页面,页面内容有两块,上面部分展示以下四个二级页面的内容,分别是“面经”,“收藏”,“喜欢”和“我的”,底部是一个 tab 栏,用 vant 的 tabbar 组件实现,一共有四个 tab,分别对应前面的四个二级页面,并且点击对应的 tab 就会跳转到对应的页面,默认是面经页面,还需要实现这几个页面的路由的配置,项目打开需要默认会跳转到首页。
面经页面
页面布局

prompt:请实现下面经页面的布局,面经页面包含两个部分:
首先页面头部的左边有两个可点击的选项,分别是“推荐”和“最新”,右边是项目的 logo,头部固定在页面顶部。
然后是面经的列表,这个列表是一个无限滚动列表,使用 vant 组件实现,列表每一项的内容是从服务器上请求的数据
列表请求
prompt:获取面经列表的接口地址为“h5/interview/query”,请求方式为 get,参数有三个:
1.current,表示请求第几页的数据;
2.pageSize,表示每页多少条数据,默认给 10;
3.sorter,如果在推荐栏,则传 weight_desc,如果在最新栏,则不传
每次切换 tab 需要重新请求数据,如果滚动到底部,自动请求下一页数据,直到最后一条,请用 vant 的 list 组件实现下获取数据的逻辑
面经组件
prompt:列表中返回的每条面经的数据包括作者的名称和头像,发布时间,还有面经的标题和内容,以及点赞量和浏览量,请实现一个 InfoWrapper 组件来展示这些内容
收藏(喜欢)页面
prompt:请实现下收藏页面,收藏页面是一个无限滚动列表,能拉取所有的收藏的面经,每个面经的展示可以用之前封装的 InfoWrapper 组件,接口地址为“/h5/interview/opt/list”,参数有三个,分别是“page”,“pageSize”和“optType”,其中“optType”的值为 1
喜欢页面和收藏页面类似,只需要改下参数即可
我的页面
个人信息展示
prompt:请实现“我的”页面,进入页面时会请求个人信息,包括头像和用户名,然后将这部分信息展示在页面上
跳转部分
prompt:接着下面会有三个跳转的链接,分别是“历史记录”,“我的收藏”和“我的点赞”,三个链接水平分布,并且都需要添加一个额外的图标展示,请实现这部分代码
卡片部分
prompt:接着下面是一个列表,这个列表中有四个元素,分别是“推荐分享”,“意见反馈”,“关于我们”和“退出登录”,点击前三个分别会跳转到对应的页面,点击退出登录会清除存储的 token,然后跳转登录页,可以用单元格组件实现
 前端解决方案
前端解决方案