小程序基础 - 面试题
原生小程序开发本身所涵盖的知识非常多,在课堂上介绍的是开发中使用频次较多的知识点,在实际面试的过程中再所难免会遇到课堂中未涉的内容,因此本面试题当中除了包含课堂中讲解的知识点外,还补充了一些面试中可能会问到的问题。
针对课堂中学习到的一些比较基础性知识,比如页面布局、事件处理、API 调用、生命周期等基础知识,在实际面试过程中由于太过基础,一般不会涉及所以就不再进行提问了,但恰恰是过于基础所以要求大家是必须掌握的。
01. 请简述小程序的工作原理
小程序基于 webview 的应用(所谓的 webview 可以理解成是内嵌在 App 中的浏览器),微信官方在 webview 基础上做一系的封装,如内置了许多的组件像swiper、scroll-view 等、还封装了许多实用的 API 像 wx.request、wx.setStorageSync 等解决了普通网页的不足,可以完成许多普通网页无法完成的功能。
注:可以理解小程序最本质上还是网页,是被优化过的网页
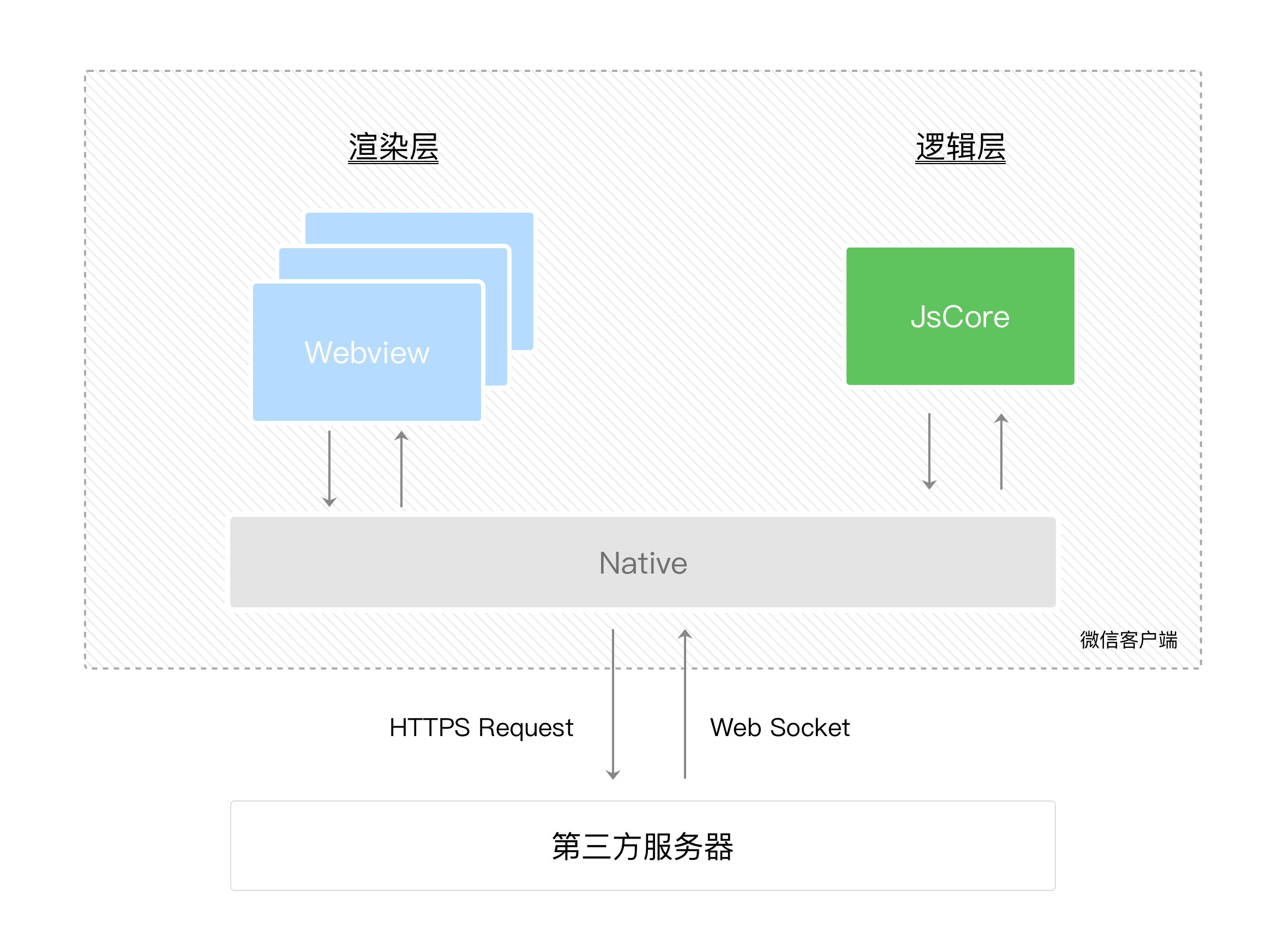
小程序的运行环境分为渲染层和逻辑层,并且渲染层和逻辑层是分开的即存在着两个 webview(可以理解成是分别运行在浏览器不同的标签页中),其中小程序的 .wxml 和 .wxss 类型文件运行在渲染层的 webview 中,.js 类型文件运行的逻辑层的 webview 中。
渲染层和逻辑层无法直接进行通信,二者的通信过程是通过微信封装的底层来实现的,举例来说明:
- 逻辑层 ==> 渲染层:逻辑层中调用
this.setData({...})数据发生改变后需要渲染层进行渲染 - 渲染层 ==> 逻辑层:用户点击了渲染层中的按钮时,需要调用逻辑层的事件回调函数
无论是渲染层向逻辑层还是逻辑层向渲染层传递数据都不是直接进行的,而且通过微信官方的封装来实现的。

此部分的更详细内容请参考官方文档:
02. 请简述小程序开发与 H5 开发的异同点
小程序是运行在微信提供的 webview 环境中,除了流畅的用户体验外,还可以调用由微信扩展的许多能力,如内置组件、数据渲染、生命周期、 API 调用等工程化开发的能力。
H5 是运行在普通的浏览器当中只能访问浏览器提供的能力,开发方式局限于开发者的技术经验和能力,且要考虑不同浏览器间的兼容,用户体验相对较差。
此部分的官方说明文档:
03. 请简述小程序中双向数据绑定的使用方式
小程序中支持简易的双向数据绑定,只能用在部分表单组件中如 input 和 textarea,其使用的语法是通过 model:value 来实现的,它的本质是监听了 input 事件,通过事件对象 ev.target.detail 来获取表单数据后再调用 this.setData() 来实现的。
model:value 也可以用在自定义组件当中,此时自定义组件中一般会包含了 input 或 textarea 组件。
此部分的官方说明文档:
04. 请简述小程序中实现跨页面数据通信的方式有哪些
在小程序中实现跨页面数据通信的方式有 4 种:
- 通过本地存储来实现,即
wx.setStorageSync和wx.getStorageSync - 通过全局应用实例来实现,即调用
getApp()获取全局应用实例 - 通过页页面栈来实现,即调用
getCurrentPages获取某一页面实例后调用setData - 通过 eventChannel 来实现,比较麻烦很少使用
关于 eventChannel 可查看官方文档:
05. 请简述小程序页面适配需要注意哪些方面及解决方法
- 调计稿要求 750 为基准,长度单位使用
rpx - 自定义导航栏或自定义 tabBar 时,要考虑安全区域
解决方法:
- 安全区域,env(safe-area-inset-top) 和 env(safe-area-inset-bottom)
- 状态栏高度,通过
wx.getSystemInfo来获取 - 也可以使用
@media媒体查询
06. 如何在小程序中使用 npm 的模块?
小程序中能支持使用 CommonJS 模声规范,但并不能直接使用 npm 仓库的模块:
首先,要在项目中先创建 package.json ,执行 npm init -y 即可
其次,通过 npm 安装仓库中的模块
最后,通过小程序开发者工具提供的工具 ==> 构建 npm 功能对安装在 node_modules 目录中的模块进行处理
补充说明:要进行构建 npm 的时候默认会读取项目根目下的 package.json 并将构建的结果放到 miniprogram_npm 目录中,也可能通过配置进行修改。
- 配置
setting.packNpmManually值为true - 配置
setting.packNpmRelationList,指定packageJsonPath和miniprogramNpmDistDir的位置
此部分官方说明文档:
07. 请简述小程序中关于自定义组件的使用步骤及其特点
小程序中除了内置常用的组件外,还允许开发者根据业务需要自定义组件,其使用步骤如下:
- 创建组件(结构与页面相同)并在配置文件中指定
component: true - 注册组件在配置文件中配置
usingCompoents定义组件的名称及组件的引入路径,分为全局注册和页面注册 - 在页面中应用组件
小程序自定义组件的特点:
- 不推荐使用标签选择器、ID 选择器
- 支持插槽,默认只能单个插槽,通过
multipleSlots: true启用多插槽 - 通过外部样式类实现在组件外部对组件样式的修改
- 支持自定义属性和自定义事件
- 能够支持父子组件的通信
此部分官方说明文档:
08. 在小程序如何实现向事件回调函数传递参数,有几种方式分别方式?
小程序的渲染层和逻辑层是相互独立的,而事件的触发发生在渲染层,事件回调定义在逻辑层,因此彼此想要通信具有一定的局限性,一般情况下是通过事件对象的方式来实现:
在监听事件的节点上通过
data-*或mark:*自定义待传递的数据在事件回调函数中通过事件对象
ev.target.dataset或ev.mark来获取组件上的数据
09. 说明小程序分包加载的使用及相关约束
小程序分包加载属于性能优化的范畴,它能提升或优化小程序代码的下载速度,从而使小程序的响应速更快,通常将具有一定关联性的页面或模块单独划分为一个分包(放到独立的目录中),然后通过配置的方式指定该分包的加载情况。
在 app.json 中通过 subPackages 来配置分包的根目录及分包中包含的页面路径,默认情况下只有分包页面被访问时才会去下载该分页的资源,从页减轻了首次下载小程序的资源的负担。
另外通过分包预加载可以进一步的优化小程序分包的加载,当打个某个页面的时候,提前去下载即将被访问的分包,保证打开该分包页面时的快速响应,分包预加载是通过配置 preloadSubpackages 来实现。
使用分包的一些约束:
- 使用分包时要注意
tabBar页面不能放到分包中,必须放到主包中 - 分包之间的资源是相互隔离的,分包可以访问主包中的资源
- 每个分包包括主包体积不能超过 2M,分包和主包总体积不能超过 20M
此部分官方的说明文档:
- 使用分包
10. 请简述关于 setData 存在的问题及优化措施
小程序页面调用 setData 时数据是异步更新的,因此无法立刻读取到更新的数据,如果需要在更数据数据后执行某些操作时可以向 setData 传入第二个参数,第二个参数是一个回调函数,当数据更新后会调用该回调函数。
调用 setData 时是在逻辑层执行,需要借助于微信底层与渲染层进行通信,这个通信的成本相对比较高,因此要避免频繁调用 setData,一般将多次 setData 的调用合并成一次调用(即一次更新多个数据)或者通过节流或防抖的方式加以处理。
再就是 setData 对数据的大小也是有限制的,每次更新数据的大小不能超过 256KB
此部分官方的说明文档:
11. 请简述小程序中地图组件的使用情况
小程序中内置了地图组件 map 来实现地图和渲染,在使用地图组件一般会配合地理位置 API 的调用,如 getLocation、chooseLocation 等。
另外地图组件单纯只是展示地图内容,具体的业务功能的实现还得要配置位置服务才可以,比如规划两点的路线普中需要先借助位置服务获取路线的全部坐标点,再结合 map 组件 polyline 来渲染路线。
位置服务可以搜索附近的位置点,如搜索肯德基,就能获取周边肯德基的坐置坐标,然后通过 map 组件的 markers 来将附近的肯德基标注出来。
12. 如何在小程序中使用字体图标?
小程序中能支持使用字体图标,且使用方式与网页中是类似的,但也有一些区别:
- 小程序中中限制样式资源不允许使用本地路径,只能为网络路径或 base64 格式
- 在使用网络路径时要求服务器支持 https 协议
- 通过 import 引入到
app.wxss中全局使用
13. 请简述 wx.navigateTo 和 wx.redirectTo 的区别
小程序是多页面的应用,每打开一个新的页面都会被记录到历史当中(与网页的 history 类似)方便实现前进和后退的功能。
通过 wx.navigateTo 和 wx.redirectTo 都可以实现页面的跳转并打开一个新的页面,其区别在于 wx.navigateTo 单纯只是将新打开的页面放入历史栈中,而 wx.redirectTo 会先将当前页面从历史栈中删除,然后再将新打开的页面放入到历史栈中。
除此之外还有 wx.reLaunch 它会先清空历史栈,然后再将新打开的页面放入历史栈中。
14. 如何在小程序中启动 less 或 sass 的支持?
在小程序中通过配置 setting.useCompilerPlugins 即可让小程序开发者工具打包的时候对 less、sass 甚至 typescript 进行处理。
15. 请简述小程序开发到发布的全部流程?
先来说小程序项目的创建,可以分成两种情况:一种是全新项目,通过新建项目的方式创建,另一种是已存在项目,通过导入的方式创建。
再去管理后台添加项目开发成员,管理员登录后通过开发成员的微信号搜索到开发者并分配开发权限
然后根据需求去实现业务逻辑,在这个过程中通过小程序模拟器、预览、真机调试等方式调试开发中遇到的问题。最后当业务实现告一段落后,通过小程序开发者工具上传小程序代码到微信服务器,然后将小程序发布为体验版,由测试、产口、客户对开发的功能提出问题。
在小程序没有 bug 的情况下提交审核,由微信官方审核小程序的合法合理性,通过审核后发布小程序。
 微信小程序
微信小程序